How to Set Up Returns
ShipHero allows users to customize their return settings by going to app.shiphero.com > My Account > Settings > Customer Returns.
- Return portal header and footer text and colors can be customized
- Return email header and footer text can be customized
- On the left-hand side of the page, you can customize general return settings:
- Length of time customers can return orders from the shipping date
- Flat rate return shipping costs
- Customer Self-Return settings
- The minimum value of returns
- Countries returns are allowed from
- Customer return contact email and phone number
- The warehouse where returns should be sent
- Return options available to customers (refunds, exchanges, store credits)
Manage Return Shipping Methods
- Go to app.shiphero.com > Returns > Shipping Carriers
- Click on Add A Shipping Method on the top right of the page
- Indicate the Carrier and Shipping Method that you want to offer customers for returns
-
Feel free to add as many Shipping Methods as needed
NOTE: The cheapest carrier options can be used but are limited to carriers with return APIs setup. Currently, the following are supported:
Amazon
API
USPS Endicia
USPS Shippo
FedEx
Manage Return Reason Codes
- Go to app.shiphero.com > Returns > Codes
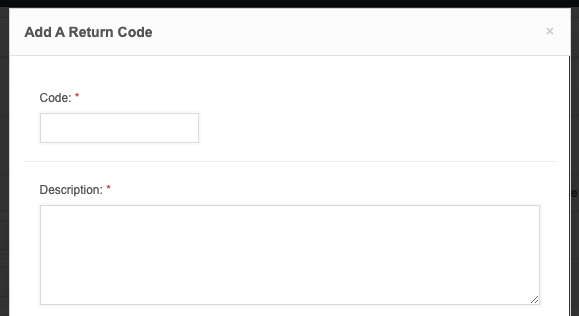
- Click on Add A Return Code at the top right of the page
-
Provide a return Code and a Description:

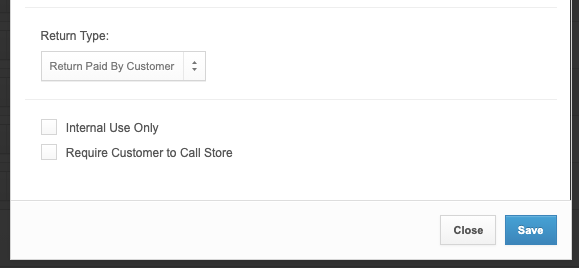
- Indicate the Return Type and mark the checkbox if the return code should be Internal Use Only or if you need to Require the Customer to Call the Store for return processing. Return type options:
- Not Returnable
- Flat Rate Shipping
- Return Paid by Store
- Return Paid by Customer

Manage Custom Return Statuses
In the event that you want to use custom statuses for your returns, you can do this with the following steps:
- Go to app.shiphero.com > Returns > Statuses
- Click on Add Status at the top right of the page
Set Up Your Customer Return Portal
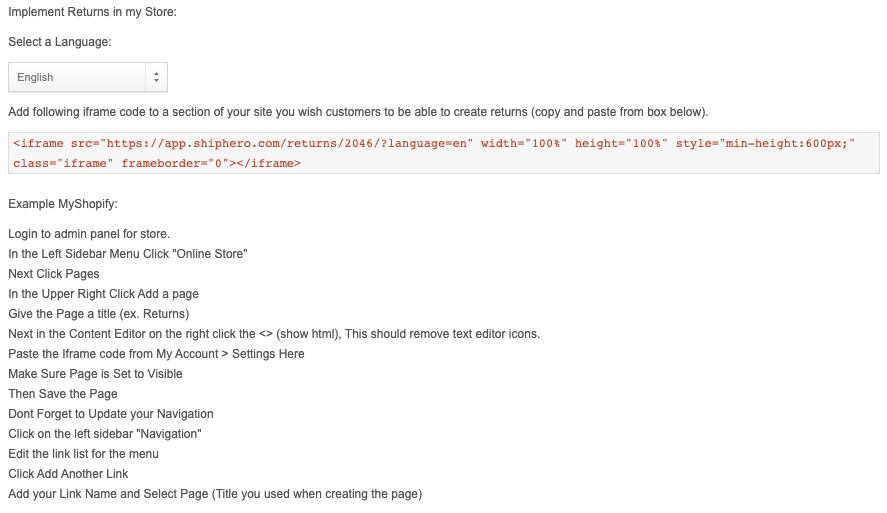
ShipHero provides you with an iFrame that you can use to create a return portal on your website, along with instructions on how to set this up in Shopify.
- Go to app.shiphero.com > My Account > Settings > Customer Returns
- Add the iFrame code found under Implement Returns in My Store to your website